Ainda vou arrumar o estilo de ilustração, aguardem um pouco ><
Oie batatas de brigadeiro (WTF?)!
Como faz tempo que não falo algo da minha vida, vou falar o que aconteceu hoje. Estou com uma hiper, estra, ultra, giga de mexer no computador, eu estou com muita preguiça mesmo, porque vai começar a chover. Pois é, sempre quando cai um pé d'água eu fico assim : //
Falando sobre o assunto da postagem, sabem quando eu posto algum menu e deixo uma 'preview' para vocês verem? Aqui uns exemplos: a, b e c. Pois é, uma leitora pediu como se faz isso, e aqui estou eu para ensinar. É super simples, porém você precisa ter conta no Tumblr . Então se você não tem, crie uma(super rápido e simples) para podermos começar. Já criou? Pois bem, agora prossiga ~~>
Então, eu não sei bem aonde nem como aprendi a fazer essas previews, só sei que havia guardado o código no meu bloco de notas, mas se for seu pode me avisar, se precisar eu credito ><
......................................................................................
1. Vá ao Real-time HTML Editor , chegando lá, apague aonde esta de azul(xxx) e cole o seguinte:
<html>
<head>
<title> TÍTULO DA PREVIEW </title>
<style>
body { background: url(URL_DO_BACKGROUND); /*BACKGROUND */ }
#content {
position: relative;
text-align:center;
top: 50px;/*margem do topo*/
margin-left: auto;
margin-right: auto;
width: 500px; /* Tamanho da preview*/ font-family: arial; /* Fonte da descrição da preview */
font-size: 12px; /* tamanho da fonte do texto*/
color: #333; /* cor da fonte do texto */
}
.titulo /*titulo da pagina */
{ color: #fff; /* cor do título */
text-shadow: 2px 4px 06px #888; /*sombra do título*/
font-family: verdana; /*fonte do titulo*/
font-size:45px; /*tamanho da fonte do título*/
}
a /*Cor dos links*/
{text-decoration: none;
color: #67b9f9; /*cor*/
-webkit-transition-duration: .9s;
}
a:hover { /*cor dos links ao passar o mouse por cima*/
text-decoration:underline;
color: #f967a1; /*cor*/
-webkit-transition-duration: .9s;
text-decoration:none;}
/* ------------ AQUI, COLE O CÓDIGO DO EFEITO(COMO SE FOSSE O SEU CSS)------------ */
</style>
<script type="text/javascript" src="http://assets.tumblr.com/assets/scripts/tumblelog.js?_v=ff172da3008d79d3633516a193cc7f84"></script><meta http-equiv="x-dns-prefetch-control" content="off"/>
</head>
<body>
</br>
</br>
<div id="content">
<center><div class="titulo"> TÍTULO DA PREVIEW </div>
DESCRIÇÃO DO EFEITO AQUI
</br>
</br>
<center>
AQUI VOCÊ COLA O QUE COLARIA EM UM GADGET HTML/JAVASCRIPT
</br>
2. Depois que você personalizar tudo bonitinho, com todos os códigos já postos, e se você viu que esta funcionando, copie todo seu código e cole no bloco de notas(ou no World, tanto faz).
3. Agora vá no seu Tumblr(que você criou no começo, lembra?) e crie uma Nova Página , para fazer isto, é muito fácil; Cole isso no seu navegador apenas mudando, pelo endereço do teu Tumblr:
Mas, se por acaso você não souber fazer isto, veja um passo a passo:
A) clique em Configurações(uma engrenagem), clique no nome do teu Tumblr, que se localiza do lado esquerdo da tela (print) e 'por fim' clique em Personalizar(logo abaixo do seu theme) (print)
B) Você verá seu theme do lado direito, e do esquerdo uma barra preta. Deslize ela toda para baixo e localize Páginas(print). Localizou? Que bom, isto é ótimo, agora clique em Adicionar Páginas. Veja:
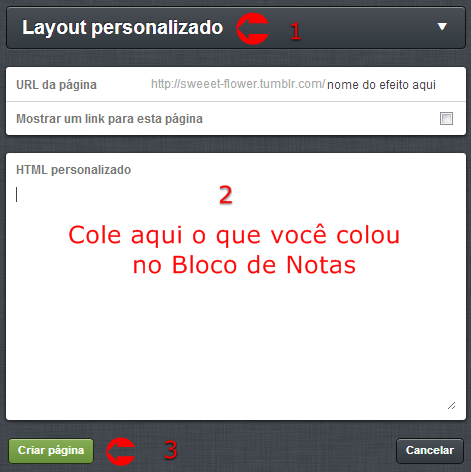
C) Agora abrirá uma nova janela, ajuste-a como no print, observe:
D) Agora é só colar na barra do seu navegador o seguinte:
http://www.tumblr.com/blog/nome_do_tumblr/pages/newDepois é só ajustar assim: Layout personalizado, e no lugar em branco colar o código que você colou no bloco de notas :33 Salvar e depois ver se funcionou. Como fazer isso? É simples, cole isso no seu navegador, modificando apenas o que se pede:
http://nome-do-tumblr/nome-da-página-do-efeitoPronto. Agora é só ver se a preview esta funcionado, e colar o link no teu blog ^33^
Mas, se por acaso você não souber fazer isto, veja um passo a passo:
A) clique em Configurações(uma engrenagem), clique no nome do teu Tumblr, que se localiza do lado esquerdo da tela (print) e 'por fim' clique em Personalizar(logo abaixo do seu theme) (print)
B) Você verá seu theme do lado direito, e do esquerdo uma barra preta. Deslize ela toda para baixo e localize Páginas(print). Localizou? Que bom, isto é ótimo, agora clique em Adicionar Páginas. Veja:
C) Agora abrirá uma nova janela, ajuste-a como no print, observe:
D) Agora é só colar na barra do seu navegador o seguinte:
http://nome-do-tumblr/nome-da-página-do-efeitoObserve uma de minhas urls, pra você pegar o jeito:
http://sweeet-flower.tumblr.com/efeito-redondo
PRONTO. AGORA TODA VEZ QUE VOCÊ PRECISAR DE UMA PREVIEW É SÓ SEGUIR O TUTORIAL ^33^
PRONTO. AGORA TODA VEZ QUE VOCÊ PRECISAR DE UMA PREVIEW É SÓ SEGUIR O TUTORIAL ^33^






Estava precisando desse tuto! Mais não achava nenhum blog que explica-se tão bem. Com certeza vou usar no meu próximo layout.
ResponderExcluirObrigado <3
Seguindo, segue de volta?
Aceita afiliação?
Beijos ♥
http://mundo-da-victoria.blogspot.com.br/
Que legal, faça bom proveito :33
ExcluirObrigada, você. Magina.
Sigo sim, estamos com uma única vaga, então eu aceito.
Haha obrigada <3 tava precisando, eu sempra quis saber como faz *---* Saudades sz sz sz
ResponderExcluirCupcake de Amora
De nada :33 Saudades 4ever <333
ExcluirGente, amei!
ResponderExcluirBem mais fácil do que o jeito que eu estou fazendo. Que é: criar um outro blog no Blogger e ir colocando gadgets com os efeitos.
Adorei e vou tentar! :D
Um beijo!
www.nerdcomchiclete.blogspot.com
www.nerd-absoluta.blogspot.com
Ahushuas obrigada.
ExcluirEu acho mais fácil pelo Tumblr, lá fica tudo organizadinho e tals.
Eu tentei esse negocio e não deu certo :p
ExcluirAjuda?
Adoreii o tutoo,pena que eu ainda naum sei faze efeitos ;(
ResponderExcluirmesmo assi, eh muito útil! 's2
ah linda tem post novo no blog comenta laá?
luisascuteworld.blogspot.com
Obg floor' s2
Owwnt :'( que pena, com o tempo tu aprende u3u
ExcluirComento sim ^>^
Já sabia fazer isso, Mais obrigado. O Tutorial é muito útil e vai ajudar muita gente!
ResponderExcluirhttp://fou-r.blogspot.com.br/
De nada :33 Fazer previews é uma coisa muito fácil e divertia shussuahsa.
ExcluirO meu nao aparece layout personalizado :((
ResponderExcluirOwnt :( tem certeza Hay? Não tem erro, tenta de novo :D
ExcluirAdorei o post, ajudou muito sempre tive vontade de fazer um post com preview mas sempre ficava com preguiça de procurar um tutorial ahsahassah
ResponderExcluirmeumundoporlari.blogspot.com.br
Ahushusu' agora achou um u.u
ExcluirBom, eu não faço assim, na verdade faço bem diferente açsasççsa de um jeito que eu considero mais prático porém assim também é muito bom *o*
ResponderExcluirBeijos Brenda do Gave Crazy
Sério? Como? Ham, obrigada :33
ExcluirÓtimo tuto ^^
ResponderExcluirMeu Mundo, Meu Estilo
Divulgue o seu blog no MMME e consiga mais visitas e seguidores
Obrigada :33
ExcluirSuper fofo, tentei seguir o tutorial do Chovendo Diamante, que hospeda no tumblr e aparece, mais dava erro, super gostei desse, quando fazer outro efeito, irei testar :3
ResponderExcluirEloísa do Having Cherry || Aguardo sua visita