Hello sexy girls's! (Faz mó tempão que eu não falo isso c:)
.Obrigada pelos quase 100 followers, vocês não sabem como isso é emocionante pra mim >3< Sabe, neste exato momento estou escutando SOAD, alguém curte? Eu não gosto muito, mas tem algumas músicas que são bacanas, já ouviram Toxicity? Haha, eu piro nessa, mas na minha opinião uma das melhores é uma que se chama Radio, sério gosto muito dessa, mas tem outras também, que me agradam <3
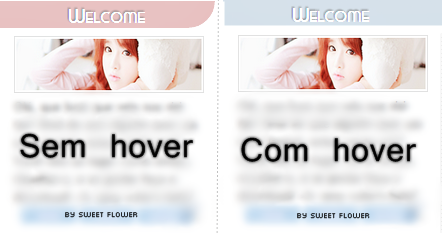
Lembram do post anterior? Do Lay Free - Cute Blue? Então, resolvi postar o modelo de sidebar que eu usei lá >< se não lembra clique aqui e dê uma espiada, mas caso esteja com preguiça de abrir outra guia(tipo, muito eu :D) veja o print abaixo de como ficará:
1. Vá no seu Modelo > Editar HTML > Tecle F3 e procure por ]]></b:skin> acima disso cole:
/* ----- Personalização da Sidebar por Sweet Flower || sweeet-flower.blogspot.com ----- */
@font-face {font-family: "Majel"; src: url('http://static.tumblr.com/lq2ha19/M9emsepng/majel.ttf');}
.sidebar .widget {
font: 11px trebuchet ms; /* fonte onde se escreve na sidebar */
color: #777; /*cor de onde se escreve */
box-shadow:0 0 5px #ccc; /*sombra na caixa da sidebar*/
background:#fff; /*cor de fundo da siebar*/
}
.sidebar .widget h2 {
text-align:center; /* Alinhamento do texto */
background:#eee; /*Fundo o título*/
border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
-moz-border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
-o-border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
-ms-border-radius:0 0 50px 0; /*Bordas arredondadas, não mexa se você quer um efeito igual*/
color:#fff; /* Cor da fonte do título */
text-shadow: -1px -1px 2px #888; /* Sombra no título do gadget */
padding:2px; /*Espaço interno*/
font: 20px majel; /*tamanho e tipo de fonte, opcional*/
line-height:4px; -webkit-transition-duration:.9s;-moz-transition-duration:.9s;-o-transition-duration:.9s;-ms-transition-duration:.9s; /* Não mexa :3 */
}
.sidebar .widget h2:hover /*--- Título Hover---*/ {
background:#d1dde7; /* Cor de Fundo */
border-radius:0px; /*sem bordas arredondadas ;3*/
-moz-border-radius:0px;/*sem bordas arredondadas ;3*/
-o-border-radius:0px;/*sem bordas arredondadas ;3*/
-ms-border-radius:0px;/*sem bordas arredondadas ;3*/
-webkit-transition-duration:.9s;-moz-transition-duration:.9s;-o-transition-duration:.9s;-ms-transition-duration:.9s; /* Não mexa */}
/* ----- Personalização da Sidebar por Sweet Flower || fim ----- */
Prontinho. Sua sidebar vai ficar super fofinha com esse modelo >< não repasse sem creditar e se usar credite :33






Lindo de mais.
ResponderExcluirH-Land|| html-land.blogspot.com
Com certeza. Obrigada :33
ExcluirQue coisa mais cute. Coloquei nos teste e ficou muito bom.
ResponderExcluirUm beijo
http://bombasticmusics.blogspot.com
Obrigada :33 ele realmente é super fofo
ExcluirGostei muito do novo template,ainda não tinha visto!Está lindo:3
ResponderExcluirsckittyworld.blogspot.com
;D obrigada
ExcluirQue perfeito *--* ficou mt cute :3
ResponderExcluirCupcake de Amora
Obrigada :33
ExcluirMuito bonito!!! Adorei!! BJS
ResponderExcluirjuliana
donaurbana.blogspot.com
Adorei, adoro coisas com hover, dão efeito muito fofo :33
ResponderExcluirEloísa do Having Cherry || Aguardo sua visita
Lindo este Modelo *-*
ResponderExcluirMeu Mundo, Meu Estilo
Adorei esse modelo, ficou muito lindo ><
ResponderExcluirFour Resources
obg, vc é demais!
ResponderExcluirAdorei o modelo!!Achei lindo!!E também baixei o layout!!
ResponderExcluir